Form Add
How do I add a form to my site?
Terms used in this User Guide :
Form: Forms are a means of receiving information through your website. Visitors fill in fields and click on a button to submit them to the owner of the website. A form is everything on a web page between the <form> tag and the </form> tag.
Tag:
A tag looks like <form> or <input> and marks out the different sections of a form. Each section must end with another tag which looks like </form> or </input>
Field:
The blank area where users enter information
Submit button: The button a user clicks when ready to submit information to the website owner.
Fmail: Every form needs to be processed. Fmail is a free program for all ieinternet.com users which processes the information submitted on a web page and emails the result to you.
Make your form:
You can create forms using a HTML editor such as ‘Dreamweaver’. Once you have created your form you need to make a number of changes to it so that it can be processed by ieinternet.com’s fmail program.
Modify the form tag:
You will need to tell the form where to find the fmail program. If my website is www.mydomain.ie then my form tag will look like this:
<form action="http://www.mydomain.ie/cgi-bin/fmail.pl" method="POST">
Specify where the form information should be sent:
To specify where the form should be emailed to, between the <form> and the </form> tags you need to include your email address.
To add your email address - say my.name@mydomain.ie - to your form, add this line:
<input type="hidden" name="recipient" value="my.name@mydomain.ie">
If you wish to send your form to multiple recipients, please separate each email address with a comma. For example:
<input type="hidden" name="recipient" value="email1@mydomain.ie,email2@mydomain.ie">
For security reasons and to prevent your form being exploited by unscruplous Spammers, the recipient email address must be @yourdomain.com. If you wish to send your form to an email address @somewhere_else.com please follow the instructions below:
- set the recipient address to something like forms@yourdomain.com;
- in your control panel set up an 'email forward' which would forward all emails sent forms@yourdomain.com to your email address @somewhere_else.com.
Enter the name of the form:
The name of the form will appear as the subject of your email, to make it easy to recognise an email being sent from your website form. To specify the subject line, between the <form> and the </form> tags you need to include this line:
<input type="hidden" name="subject" value="The Name of my form">
Provide the name of the acknowledgement page:
When the form is filled out, an acknowledgement page should appear, stating that the order has been processed. If my website is www.mydomain.ie and this page is called thankyou.htm add this line between the <form> and the </form> tags:
<input type="hidden" name="thankurl" value="http://mydomain.ie/thankyou.htm">
If you would prefer not to have a thank you / acknowledgement page, include the following line:
<input type="hidden" name="thankurl" value="no">
Capture the user's email address:
It is important to receive the user’s email address when a form is filled out. To do this enter the following lines between the <form> and </form> tags:
What is your e-mail address?
<input type="text" name="username">
Here’s the code you will need. Simply replace the !--commented--! parts with your own site specific information. You can also write HTML around the Form to match the look and feel of your site.
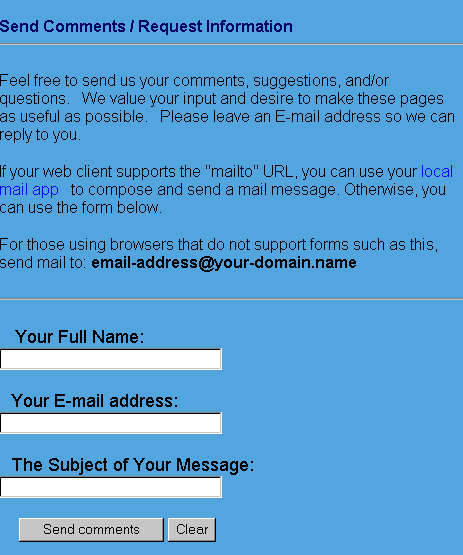
<html> <head> <title>Send Comments / Request Information </title> </head> <body> <h3>Send Comments / Request Information</h3><hr><p> Feel free to send us your comments, suggestions, and/or questions. We value your input and desire to make these pages as useful as possible. Please leave an E-mail address so we can reply to you. </p> If your web client supports the "mailto" URL, you can use your <A HREF="mailto:!--email-address@your-domain.name--!"> local mail app </a> to compose and send a mail message. Otherwise, you can use the form below. <p> For those using browsers that do not support forms such as this, send mail to: <B>!--email-address@your-domain.name--!</B><p> <form action="/cgi-bin/fmail.pl" method="POST"> <input type="hidden" name="recipient" value="!--email address you want form sent to--!"> <input type="hidden" name="subject" value="!--Name of Form--!"> <input type="hidden" name="thankurl" value="!--http://www.yourdomain/thankyou.htm--!"> <font size="+1">Your Full Name:</font><br> <input type="text" name="name" size=30><p> <font size="+1">Your E-mail address:</font><br> <input type="text" name="username" size=30><p> <font size="+1">The Subject of Your Message:</font><br> <input type="text" name="subject" size=30><p> <input type="submit" value="Send comments"> <input type="reset" value="Clear"> </form> </body> </html>
How the sample code and form look:
Troubleshooting:
The fmail program is not in my cgi-bin
If your account was set up on its server prior to July 2003, the Fmail program will not be in your cgi-bin; it will be in the shared cgi-bin on the server. If your account was set up during or after July 2003, the fmail.pl program will be in your cgi-bin.
In either case the method of calling the fmail program is the same: if my website is www.mydomain.ie call the fmail program using http://www.mydomin.ie/cgi-bin/fmail.pl
I’m getting a ‘500 internal server error‘
This is usually because not all of the steps in this tutorial have been followed correctly.
“The sender’s email address is not in the email I receive”
If the sender’s email address is not given in the email you receive, please ensure that the form field that returns the e-mail address is called "username".